The subsequent design of the device-human interface. A computers desktop is a GUI.

Select The Proper Device Based Controls
By definition they are graphic objects that represent the properties or operations of other objects.

. IiThe label may consist of text graphics or both. It is recommended that the keyboard be able to perform the same tasks as a mouse device. Graphical user interfaces GUIs Users interact with visual representations on digital control panels.
Permit the entry or selection of a particular value. Screen-based controls often simply called controls and sometimes called widgets are the elements of a screen that constitute its body. User interfaces enable users to effectively control the computer or device they are interacting with.
This can be based on findings developed during user research and refined to correct and usability problems found via the testings results. WRITE CLEAR TEXT AND MESSAGES PROVIDE EFFECTIVE FEEDBACK AND GUIDANCE AND ASSISTANCE PROVIDE EFFECTIVE. Doing so not only helps you fulfill the requirements for Design Controls but also ensures that you design the right product for the market.
One is command line and the other is graphical user interface. SELECT THE PROPER DEVICE BASED CONTROLS 1. Control panel buttons should be spaced at least 2 cm apart measured center-to-center.
Ensure you design controls address user needs. There is a need for designers to be predictable and consistent in their choice of User Interface components. Input is how a person communicates his or her needs or desires to the computer.
Most smart assistantseg Siri on iPhone and Alexa on Amazon devicesare VUIs. The safety of most medical devices is also closely linked to user-interface quality because design shortcomings may lead directly or indirectly to use errors with severe consequences that can include patient injury and death. For example a style sheet can be selected based on the devices screen height width aspect ratio and resolution.
User interface design for the mobile web. Defining user needs is the first step laid out in the Design Controls processOnce youve defined them user needs should be the North Star that guides your entire product development process. A device user interface includes all points of interaction between the user and the device including all elements of the device with which the user interacts.
In graphical user interface the. Users interact with these through their voices. Principles of User Interface Design Tolerance simplicity visibility affordance consistency structure and feedback are the seven principles used in interface designing.
Consideration in interface design. UNIT IV Windows New and Navigation schemes selection of window selection of devices based and screen based controls Components text and messages Icons and increases Multimedia colors uses problems choosing colors. A computers desktop is a GUI.
Standardized controls and native device themes available with the Dojo 17 Toolkit can ease both the design and development of mobile web applications. As the influence of technology in our everyday lives continues to grow the standard for aesthetically pleasing and contemporary user interface UI designs in the healthcare space continues to evolve. User Interface Element Expressed User Need User Interface Requirement Control Panel Buttons uttons should be large enough so that you do not hit the wrong one accidentally Control panel buttons should be at least 15 cm tall and wide.
Defining the User Interface The user interface has essentially two components. Users interact with visual representations on digital control panels. User-Centered Design It provides users the center-stage in designing where they get the opportunity to work with designers and technical practitioners.
Most smart assistants Siri on iPhone and Alexa on Amazon devices are VUIs. Graphical user interfaces GUIs. To design an effective keyboard UI use the following design rules.
Selecting the proper controls for the user and tasks. It plays an important role in Design. The basic interface elements are the following.
Jul 8 2018. This chapter aims to help user interface designers and developers understand the issues involved in multi-device interactive applications which can be accessed through mobile and stationary devices even exploiting different interaction modalities graphical vocal etc. From flat design to material design and gestural controls to long form content scrolling healthcare professionals and patients expectations for what a.
This can include display screens keyboards a mouse and the appearance of a desktop. In user interface type issue there are two types of issue. Voice-controlled interfaces VUIs Users interact with these through their voices.
User Interface UI Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access understand and use to facilitate those actions. Put simply a user interface is the point of human-computer interaction and communication on a device webpage or app. Device Advice Text-Based Education.
Example Some common input components keyboard mouse trackball ones finger and ones voice. UI brings together concepts from interaction design. Input Controls these include radio buttons checkboxes list boxes.
These are the control panels and faces of design. USER INTERFACE DESIGN PROCESS KYOW YOUR USER DCLIENTs UNDERSTAND THE BUSINESS FUNCTIONS UNDERSTAND THE. Provide keyboard access to all features and document the keyboard interface.
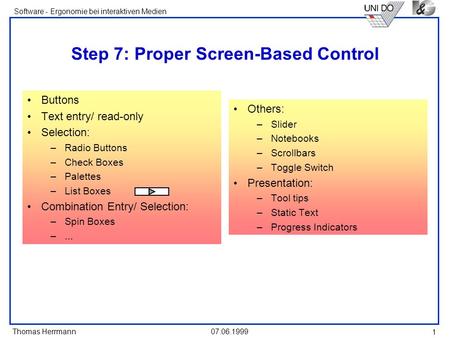
But now the trend id changed from command based user to the graphical user interface. User Interface Design Adaptation. Screen Based Controls 1Operable Controls 2Text EntryRead-Only Controls 3Selection Controls 4Combination EntrySelection Controls 5Presentation Controls 1Operable controls Buttons iA square or rectangular-shaped control with a label inside that indicates action to be accomplished.
Document the keyboard UI in the product manual and through online Help. Up to 5 cash back Identifying the characteristics and capabilities of the various screen controls including Buttons. Voice-controlled interfaces contain oral-auditory interaction while gesture-based interfaces users involve with 3D design spaces through physical motions.

Cultural Based Interface Design Semantic Scholar

Select The Proper Device Based Controls

Discover The 5 Key Elements Of A Great Ui For Av Control Devices

Web Systems Device Based Controls Characteristics User Interface Design 8th Sem Cse Youtube

Select The Proper Device Based Controls

Choose The Proper Screen Based Controls Ppt Video Online Download


0 comments
Post a Comment